Starting the project
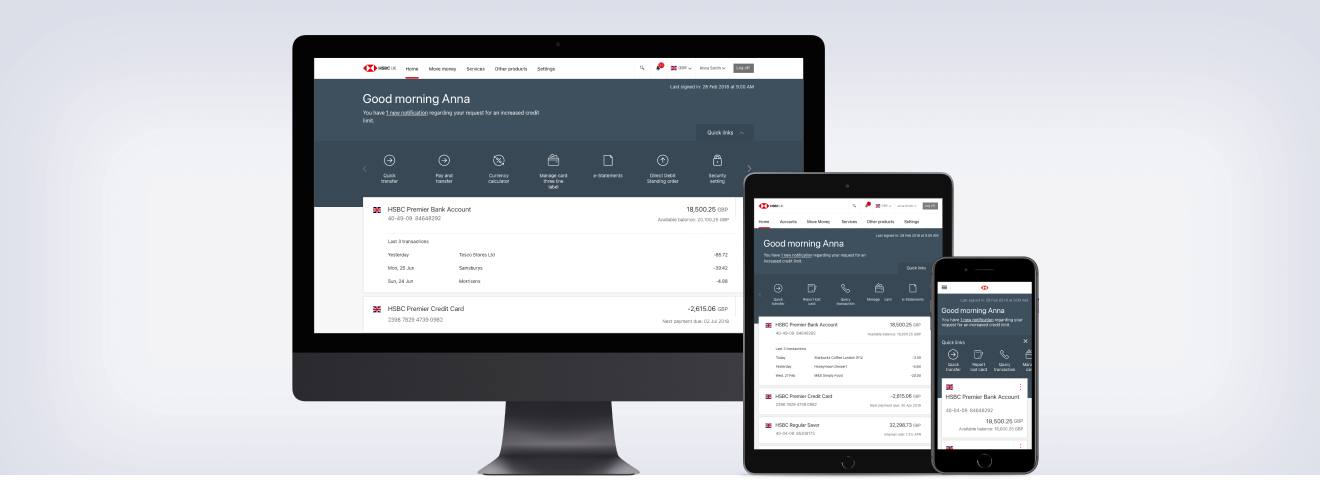
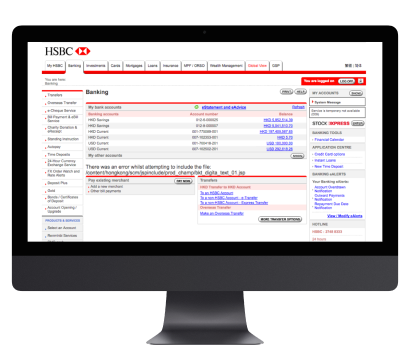
HSBC's global online banking experience in 2018 was in need of a refresh.
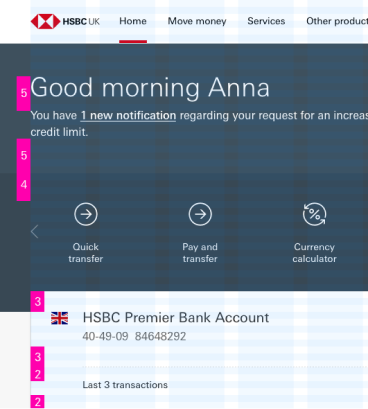
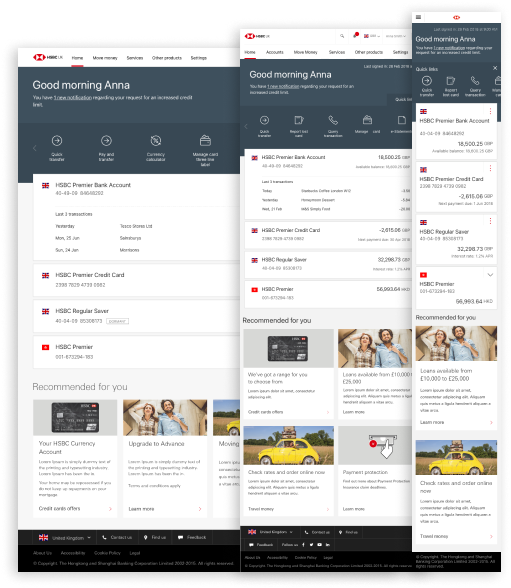
Due to the nature of the current agency-delivered design, the home screen for customers banking journey loads were unreasonably slow for such a high traffic page. From an experience point of view the site wasn't responsive and didn't work well unless it was viewed on a desktop sized screen.
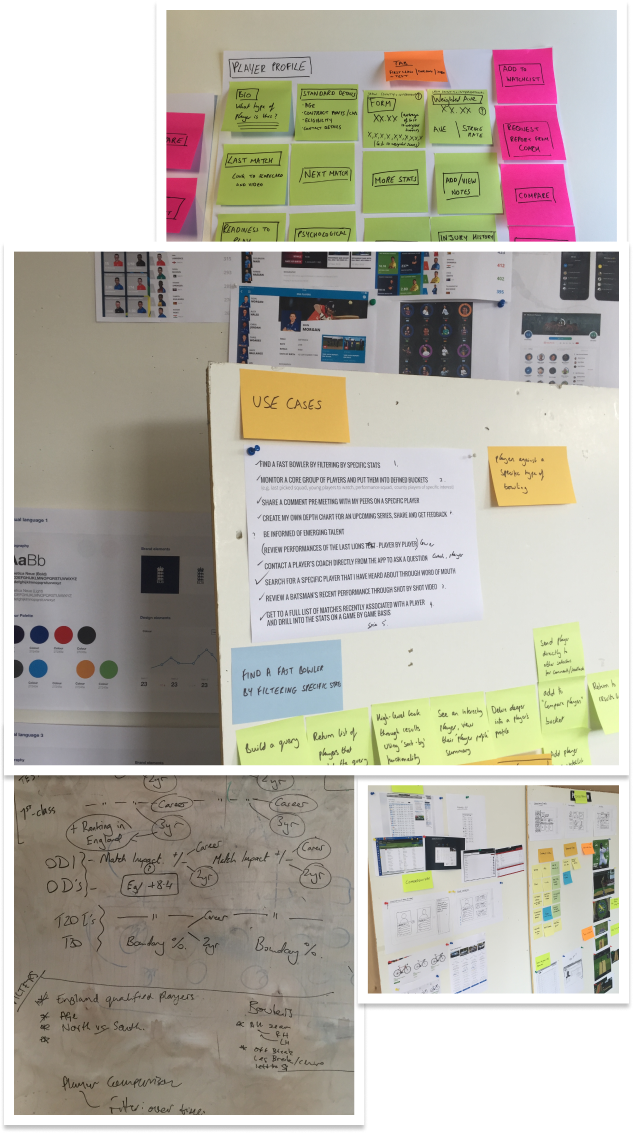
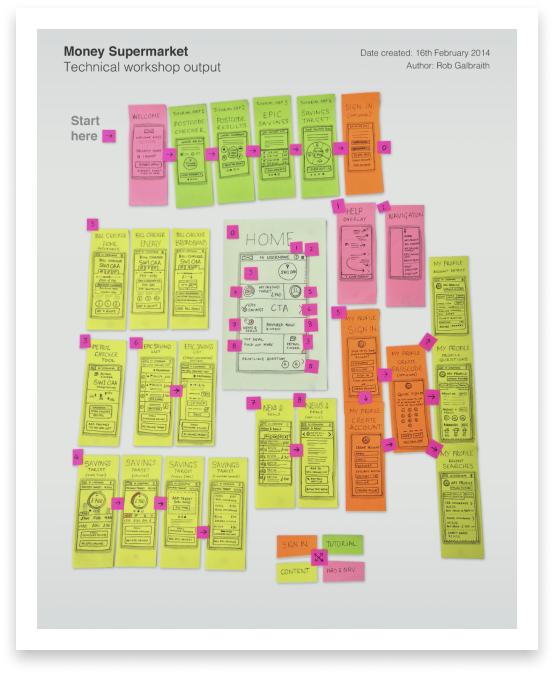
I ran internal stakeholder workshops to identify the main issues from the business side.
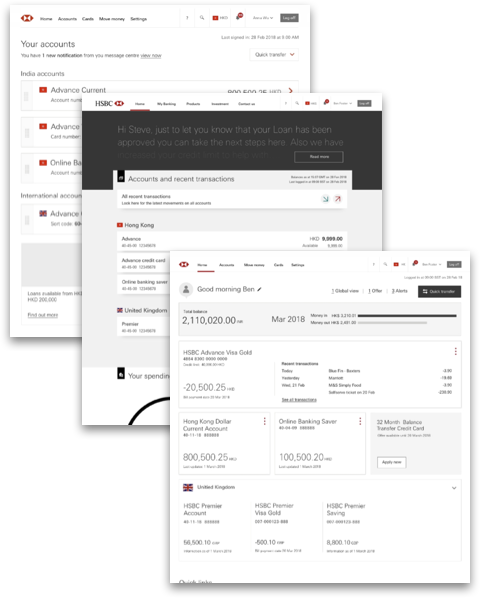
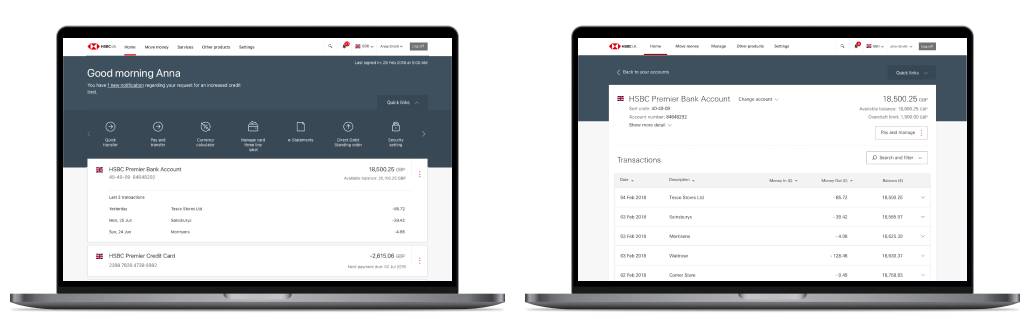
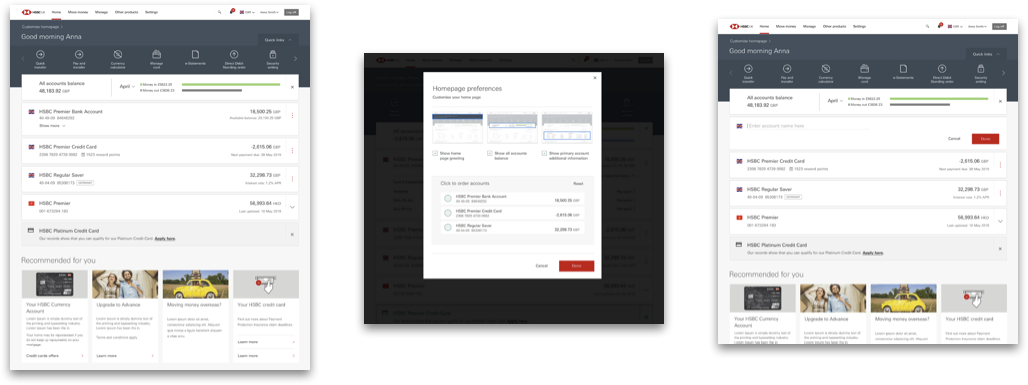
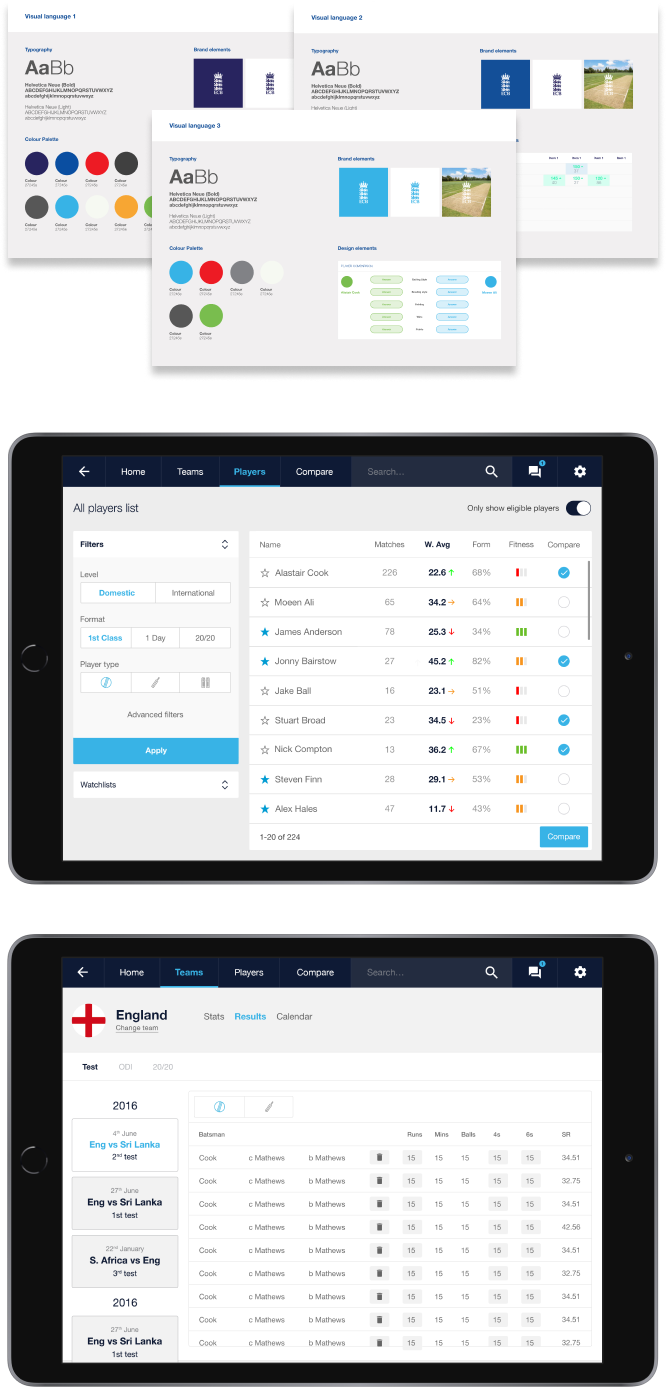
With this output I led a team of four designers to create alternatives that we could forward take into a customer research phase.